Paper 2D é um sistema da Unreal Engine 4 usado para a criação de jogos 2D baseados em Sprites. Sprite é uma imagem que representa um objeto em um jogo 2D.
Os principais elementos que fazem parte do Paper 2D são Sprite, Flipbook e TileSet/TileMap. Para adicionar estes elementos a um projeto, clique no botão "Add New" do Content Browser e procure a categoria "Paper2D":
Os principais elementos que fazem parte do Paper 2D são Sprite, Flipbook e TileSet/TileMap. Para adicionar estes elementos a um projeto, clique no botão "Add New" do Content Browser e procure a categoria "Paper2D":
 |
| (versão 4.8) |
Flipbooks são usados para controlar a animação 2D baseada em sprites. Tile Maps são usados para a criação de cenários 2D usando Tile Sets.
O Paper 2D pode ser usado de várias formas:
O Paper 2D pode ser usado de várias formas:
- Na criação de um jogo 2d puro;
- Em um jogo 2d com cenários de fundo em 3D;
- Como elementos 2D dentro de jogos 3D;
Nos próximos artigos vamos criar um exemplo de um jogo 2d puro usando apenas Sprites. Depois terá um artigo sobre Flipbook e um artigo sobre TileSet/TileMap.
Neste jogo, o jogador controla um carro vermelho e precisa desviar dos outros carros da pista. A imagem abaixo mostra como vai ficar o jogo.
 |
| Clique para aumentar |
Crie um novo projeto vazio sem usar o Starter Content:
 |
| Clique para aumentar |
Crie um novo nível (File->New Level) e escolha "Empty Level" (nível vazio):
Salve o nível com o nome "Paper2dLevel". Acesse o menu "Edit->Project Settings..." e depois escolha a opção "Maps & Modes". Na categoria "Default Maps" escolha o nível "Paper2dLevel":
Agora vamos importar as imagens que serão usadas no jogo. Primeiro será a imagem de fundo que está abaixo. Esta imagem tem as dimensões de 640x480 pixels.
 |
| Clique para aumentar |
Salve a imagem em seu computador. Depois clique no botão "Import" do Content Browser e selecione a imagem. O editor irá criar uma Textura, coloque o nome da textura como "Background".
Clique com o botão direito na textura e escolha a opção "Create Sprite" que está no submenu "Sprite Actions":
Clique com o botão direito na textura e escolha a opção "Create Sprite" que está no submenu "Sprite Actions":
Será criado um Sprite com o nome "Background_Sprite". Dê um duplo clique no sprite criado para abrir o Editor de Sprite:
 |
| Clique para aumentar |
Procure a propriedade "Pixels per unit" e confirme se está o valor "1.0". Se não estiver, coloque. Salve e depois feche o editor de sprite.
A imagem abaixo será usada para criar dois Sprites que representam os carros no jogo. Salve a imagem e importe para o editor.
A imagem abaixo será usada para criar dois Sprites que representam os carros no jogo. Salve a imagem e importe para o editor.
Clique com o botão direito na textura criada e escolha a opção "Apply Paper2D Texture Settings" do submenu "Sprite Actions":
 |
| (versão 4.8) |
Depois escolha a opção "Extract Sprites" do submenu "Sprite Actions":
O editor tentará identificar os Sprites baseado na transparência da imagem. Se estiver correto, basta clicar no botão "Extract" na janela mostrada abaixo. Se não identificar automaticamente, você pode mudar a propriedade "Sprite Extract Mode" para "Grid" e configurar manualmente o tamanho dos sprites.
Renomeie o sprite do carro vermelho para "PlayerCar_Sprite" e o sprite do carro azul para "EnemyCar_Sprite". Abra estes sprites no Editor de Sprite e confirme se a propriedade "Pixels per unit" está com "1.0".
Vamos posicionar o background na origem ao longo dos eixos X e Z da seguinte forma:
Vamos posicionar o background na origem ao longo dos eixos X e Z da seguinte forma:
A área de jogo equivale ao tamanho do background que é de 640x480. Os limites da pista são definidos pelos valores de X=160 e X=480.
Arraste o "Background_Sprite" e solte em qualquer lugar da Viewport do editor. O editor automaticamente cria um "PaperSpriteActor". Mude o valor de "Location" do Background para (X=320, Y=0, Z=240). Esta posição representa o centro do Sprite e fará com que o canto inferior esquerdo do Background fique na origem (X=0, Y=0, Z=0), conforme a imagem acima.
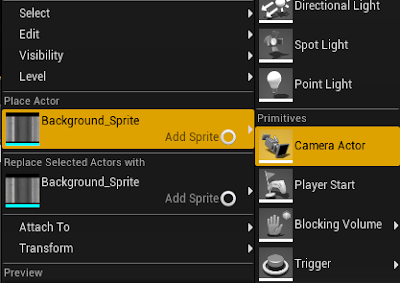
Clique com o botão direito na viewport e escolha a opção "Place Actor -> Camera Actor" para adicionar uma câmera:
Arraste o "Background_Sprite" e solte em qualquer lugar da Viewport do editor. O editor automaticamente cria um "PaperSpriteActor". Mude o valor de "Location" do Background para (X=320, Y=0, Z=240). Esta posição representa o centro do Sprite e fará com que o canto inferior esquerdo do Background fique na origem (X=0, Y=0, Z=0), conforme a imagem acima.
Clique com o botão direito na viewport e escolha a opção "Place Actor -> Camera Actor" para adicionar uma câmera:
Esta câmera que irá definir a visão do jogo. Mude o valor de "Location" da câmera para (X=320, Y=500, Z=240). Rotacione a câmera em -90º no eixo Z para que ela fique apontando em direção ao Background. A imagem abaixo mostra a câmera no editor com um preview da cena que a câmera está capturando.
Nas propriedades da câmera, mude o "Projection Mode" (modo de projeção) para "Orthographic". Defina a largura "Ortho Width" para 640 e no "Aspect Ratio" clique no combobox e escolha 640x480. Na propriedade "Auto Activate for Player" clique no combobox e escolha "Player 0" para que esta seja a câmera usada pelo jogo. Esta imagem mostra como ficou as propriedades da câmera.
Nos próximos artigos, serão criados os Blueprints que fazem parte do jogo.
Próximo: Jogo Paper 2D: Os carros
Anterior: Tocando sons com Blueprints